Langsam wird die Verschlüsselung auf dem Übertragungsweg vom Server zum Browser per HTTPS:// für Webseiten zum Standard. Was früher nur die Webseiten der Banken und Onlineshops aktiviert hatten, wird immer mehr zum Normalfall – und das aus gutem Grund. Update: Am Ende gibt es eine Plugin-Abkürzung!
Zum einen sind die dafür benötigten SSL-Zertifikate heute kostenlos zu bekommen und zum anderen haben wir in der Vergangenheit gesehen, wer alles diese Daten mitlesen will. Die Browserhersteller – allen voran Mozilla mit dem Firefox – warnen inzwischen sogar den Benutzer, wenn er Daten in ein unverschlüsseltes Formular eingibt und Google will mit Chrome nachziehen. Deshalb zeige ich hier, wie Sie ein bestehendes WordPress auf HTTPS:// umschalten können. Ich halte die Beschreibung allgemein, meine Beispiele kommen aber von meinem Provider All-inkl.com.
1. Zertifikat bestellen
Zunächst gilt es zu prüfen, ob ein einfaches SSL-Zertifikat bereits im Webspace-Vertrag enthalten ist. Es gibt immer auch noch extra zu bezahlende Zertifikate wie z.B. „Wildcard-Zertifikate“, die für alle Subdomains gelten – die meine ich nicht. Es reicht, wenn z.B. „Lets Encrypt“ oder ähnliche freie Zertifikate unterstützt werden. Ist das nicht der Fall, muss ggf für ca. 10-12 Euro / Jahr die Funktion dazu gebucht werden.

Bei All-inkl.com muss nur im kleinsten Tarif „Privat“ die Funktion für 99ct / Monat über die Members-Area dazugebucht werden. Alle anderen Pakete enthalten die Funktion bereits.
2. Zertifikat aktivieren
Jetzt wird das Zertifikat einer Domain (Webadresse) zugewiesen. Die Funktion ist über den Login-Bereich beim Provider zu erreichen. Bei All-Inkl.com befindet sich die Funkton im „KAS“ unter dem Menüpunkt „Domain“. Hier der Ablauf für All-inkl.com – bei andern Providern analog verfahren.

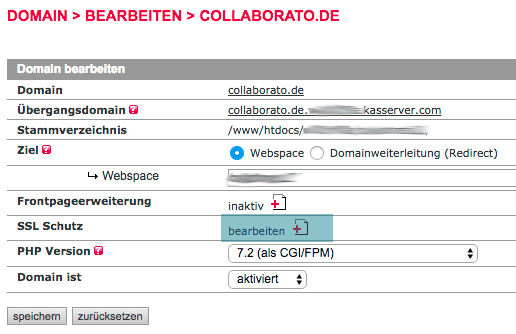
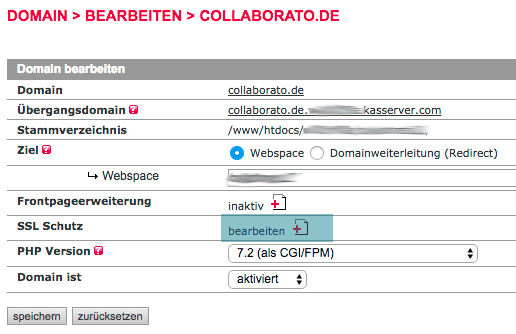
Dort erscheint eine Liste aller verfügbaren Domains – zunächst noch ohne das rote Schloss-Symbol. Hier wählen wir die Domain aus auf der die Webseite läuft und klicken rechts auf das Bearbeiten-Symbol (links von der Mülltonne).

Jetzt erscheinen die Details zur Domain. Hier einfach auf neben dem Text „SSL-Schutz“ auf „Bearbeiten“ klicken.

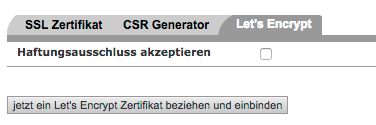
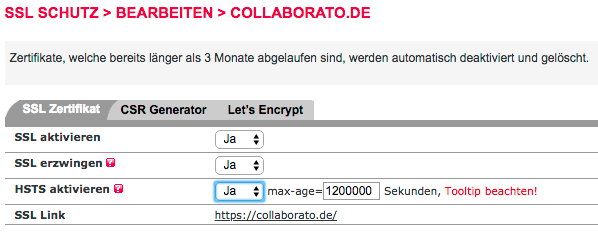
Dann wird das Zertifikat ausgewählt und aktiviert: Auf den Reiter „Let’s Encrypt“ klicken, Haftungsausschuss zustimmen durch anhaken und den Button „Jetzt ein Let´s Encrypt Zertifikat beziehen….“ klicken.
Nach kurzer Zeit meldet sich das System mit „Das Zertifikat wurde bearbeitet….“ zurück. Jetzt gilt es, ein paar Minuten zu warten. Je nach Provider kann das auch ein paar Stunden dauern.
3. Zertifikat testen
Rufen Sie jetzt Ihre Seite auf indem Sie die Domain mit führendem https:// in die Adresszeile des Browsers eintippen. z.B. „https://collaboato.de“ . Kommt eine Fehlermeldung wie „Seite ist nicht sicher….“ ist das Zertifikat noch nicht fertig eingerichtet. Bitte unbedingt warten bis hier KEINE Fehlermeldung mehr erscheint, und die Seite anstandslos geladen wird.
In der Adresszeile steht dann gleich nach dem Laden der Seite „https://“ – oder „Sicher“ – Je nach Browser. Die Anzeige wird heute nicht mehr unbedingt in grüner Schrift mit einem grünen Schloss dargestellt, da die Browserhersteller das als den Normalzustand anzeigen wollen.
4. WordPress umschalten
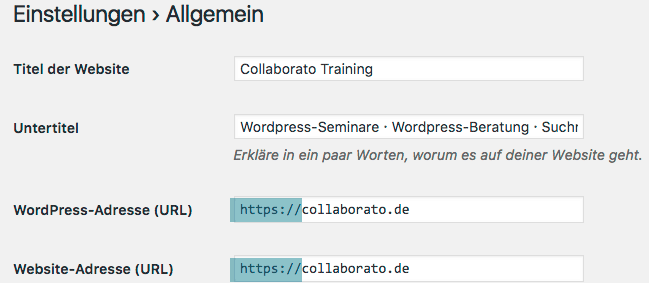
Wenn das zuverlässig klappt, loggen wir uns im WordPress ein und begeben uns zum Menüpunkt „Einstellungen“ und dort in den Bereich „Allgemein“. Hier steht Titel und Untertitel auch die WordPress-Adresse und die Webseiten-Adresse.

Unsere Domain steht hier noch ohne „https://“. Also hier bitte das fehlende „s“ einfügen und unten auf „Änderungen speichern“ klicken. Bei der Adressänderung bitte besonders vorsichtig sein und keine weiteren Änderungen vornehmen – sonst reagiert WordPress gleich nicht mehr. Die Tatsache, dass wir uns jetzt wieder einloggen müssen ist allerdings normal.
5. Plugin installieren und aktivieren
Warum jetzt noch ein Schritt wo HTTPS doch schon läuft? Im momentanen Stadium kann man zwar jede Seite per HTTPS aufrufen, sobald man aber einen internen Link oder einen Menüpunkt anklickt, ist „https://“ aber wieder weg, da die internen Links noch auf „http://“ lauten. Das wollen wir aber dauerhaft umstellen. Dazu ändern wir die Verlinkung in der Datenbank per suchen & ersetzen mit einem Plugin. Die Schritte 5-7 entfallen, falls das WordPress gerade erst frisch installiert wurde und noch keine Inhalte angelegt wurden.

Bitte folgendes Plugin installieren und aktivieren: Better Search Replace von Delicious Brains. Nach dem Aktivieren finden wird die neue Funktion unter dem Menüpunkt „Werkzeuge“ im Unterpunkt „Better Search Replace“.
6. Backup der Datenbank
Spätestens jetzt sollten wir unsere Datenbank sichern. Ich benütze dafür gerne das Plugin BackWPup von Inpsyde GmbH. Das Tool ist recht umfangreich, erklärt sich aber auch weitgehend selbst. Ich gehe hier jetzt nicht detailliert auf die Konfiguration ein. Falls Sie mein WordPress Seminar besucht haben, haben Sie meine Anleitung bereits im Handout vorliegen.
7. Suchen und Ersetzen mit dem Plugin
Zurück im Menü des Better Search Replace Plugins unter „Werkzeuge“ / „Better Search Replace“ stellen wir folgendes ein:

- Suchen nach: Die Adresse (URL) Ihrer Webseite ohne „https“.
(Achtung, meine Adresse im Foto ist nur ein Beispiel…) - Ersetzen durch: Die Adresse Ihrer Webseite mit „https:“.
Bitte noch mal kontrollieren ob man sich vertippt hat, oder irgendwo Leerzeichen sich eingeschlichen haben. Das Ergebnis wäre ein nicht mehr reagierendes WordPress. Bitte auch auf jeden Fall die Adresse (URL, Domain) der eigenen Webseite mit angeben, nicht nur „http://“ und „https://“ – sonst erwischt man ggf. zu viele ungewollte Stellen gleich mit. - Jetzt alle Tabellen auswählen (das sind sicher andere als auf meinem Bild vom Testserver, bitte nicht irritieren lassen). Einen Eintrag anklicken und mit Cmd+A (Mac) oder Ctrl+A (PC) alle Tabellen markieren spart Arbeit.
- Den Haken bei „Gross- und Kleinschreibung ignorieren“ setzen.
- Den Haken bei „auch GUIDs ersetzen“ setzen
Wenn Testlauf gewünscht, dann den „Testlauf“-Haken drin lassen. Dann werden zunächst keine Änderungen vorgenommen, sondern nur angezeigt wie viele Änderungen anstehen. Für eine tatsächliche Durchführung muss der Haken aber raus.
8. Neu einloggen und testen.
Sobald das Plugin fertig ist, sollte immer „Sicher“ angezeigt werden, egal welche Seite wir aufrufen und welchem Link wir folgen. Sollte es auf einer Seite so sein, dass noch ein Fehler angezeigt wird, kann es sein, dass zusätzliche Inhalte wie eingebettete Karten oder Videos noch nicht per HTTPS:// eingebunden sind. Diese Inhalte dann bitte noch mal mit der richtigen Adresse einbetten.
9. Optional: Webserver auf HTTPS umleiten.
Nach meiner Erfahrung reichen die Schritte oben für eine komplette Umstellung. Es gibt noch den Fall, dass jemand bewusst http://meinefirma.de aufruft – also bewusst ohne das „s“, oder eine alte Verlinkung noch nicht auf „https:“ umgestellt ist. In der Vergangenheit war das dann so, dass WordPress auch diese eine Seite ohne Verschlüsselung ausgeliefert hatte. Es gab die Seite also sozusagen doppelt: Mit und ohne https. Meine Tests ergeben aber, dass schon bis hierher konfiguriert der Server per erwünschter 301 Umleitung auf https:// verweist. Früher war das tatsächlich nicht so, inzwischen ist das aber Standard bei WordPress. Weiss jemand mehr dazu? Infos gerne in die Kommentare. (Nachtrag unten)
Will man diesen letzten Schritt noch gehen, gibt es eine allgemeine Methode und eine Abkürzung bei All-Inkl.com.
- Allgemeine Methode: Es muss die Datei .htaccess auf dem Server bearbeitet werden. Dazu braucht man ein FTP-Programm wie „Filezilla“ und die FTP-Zugangsdaten seines Providers. Im Hauptverzeichnis der WordPress-Installation findet man dann diese Datei. Dort schreibt man folgendes rein: (nachdem man sich eine Kopie gemacht hat!) ….
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule> - Oder, falls man All-Inkl.com nutzt, kann man auch im KAS wieder zu seinem SSL-Zertifikat navigieren (wie in Punkt 2 dieser Anleitung). Also erst zum Menüpunkt Domains und dann dort bei der einsprechenden Domain auf „bearbeiten“ klicken.

Jetzt auf SSL-Schutz bearbeiten klicken
Dann öffnen sich jetzt die Details zum oben neu eingerichteten Zertifikat.
Dort können Sie den Schalter bei „SSL erzwingen“ auf „Ja“ schalten. Auf diese Weise verhindert der Server, dass noch http ausgeliefert wird. (Bevor die Frage kommt: HSTS ist ein zusätzliches Sicherheitsfeature – dann kann die Seite in nächster Zeit NICHT MEHR ohne HTTPS:// aufgerufen werden. Falls Sie also HTTPS:// doch wieder deaktivieren, können Sie für diese Zeitspanne nicht mehr auf Ihre Webseite zugreifen. In meinem Beispiel sind das knapp 2 Wochen – also Vorsicht mit dieser Funktion, für den Basisschutz ist sie nicht notwendig.)
Soweit von mir, viel Erfolg mit euerer Webseite!
Nachtrag: Ich hatte kürzlich die Gelegenheit den Umzug bei einem Strato-Kunden durchzuführen. Tatsächlich musste ich eine separate Umleitung einrichten, damit die Seite immer sofort und zuverlässig auf https:// umschaltet. Ich habe mir das einfach gemacht und das Plugin iThemes-Security (das schon installiert war) verwendet. Dort gibt es ein Modul namens „SSL“ das einfach auf „Enabled (Recommended)“ eingestellt wird. Fertig. Da ich das Plugin ohnehin ganz gut finde, passt die Lösung für mich.
Abkürzung per Plugin (Nachtrag 2)
Wem der Weg oben zu aufwändig ist, der kann das Plugin „Really Simple SSL“ probieren. Vorher ist es aber gut, wie im Schritt 3 oben beschrieben zu testen ob bereits ein SSL-Zertifikat für die Seite aktiv ist. Kommt eine Fehlermeldung das Plugin bitte nicht per Schalter in den Plugin-Einstellungen scharf schalten, sondern vorher die obigen Schritte 1 und 2 ausführen und dann noch mal testen. (Bzw. analog zu euerem Provider das Zertifikat ggf. bestellen und für die verwendete Domain aktivieren.
Über mich
Ich bin Günther A. Biebl und gebe WordPress-Seminare und unterstütze Unternehmen dabei Ihre WordPress Webseite selbst zu erstellen und eigenständig zu publizieren. Bei Fragen einfach melden.