Das Divi Theme bietet dem Webdesigner tausende von Möglichkeiten und ich mag es sehr und verwende es in meinen Projekten. Aber manchmal merkt man ihm die amerikanische Abstammung an. Das kommt besonders in der Auffassung zum Datenschutz zum Vorschein, leider. Besonders beim Versuch Google Fonts lokal einzubinden kann man das sehen. Ich zeige euch in diesem Beitrag die Fallstricke, die ihr überwinden müsst um beim Divi-Theme ohne Eingriff in die Programmierung lokale Schriften abmahnsicher nach DSGVO zu verwenden. (Der übliche Disclamer: Da ich kein Anwalt bin, wird das keine Rechtsberatung. Wenn unsicher, befragt eueren Anwalt)
Schrift von Google Fonts laden
Zunächst müssen wir wissen, welche Schriftarten (Fonts) und Auszeichnungen (fett, kursiv…) benötigt werden. Manchmal kommt jedes Schriftgewicht als einzelne Datei, häufiger ist jedoch eine Datei mit einem „Variablen Font“ das alle Schriftgewichte enthält. Manchmal kommtn die kursiven Schriften in ein einer extra Datei. Den Hinweis auf „kursiv“ erkennt ihr meist am Zusatz „italic“ im Dateinamen. Diese Schriften laden wir dann bei Google Fonts wie folgt herunter:
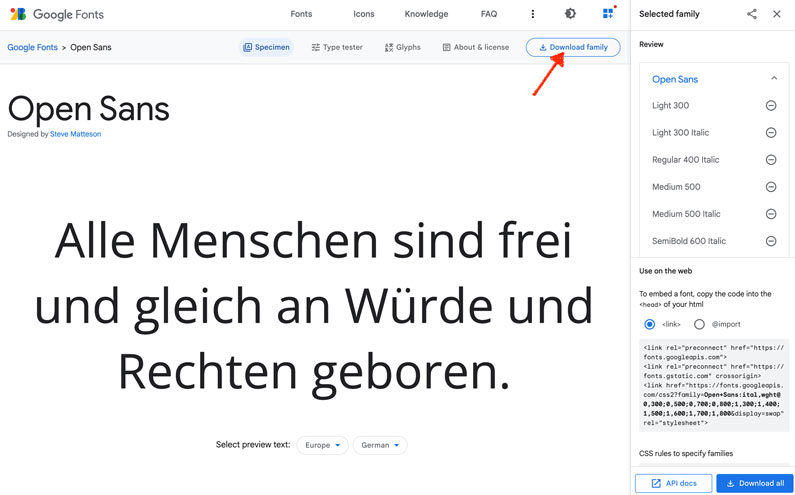
Geht auf https://fonts.google.com/ und tippt euere Schrift in das Suchfeld ein, Klickt die entspechende Schrift und und klickt oben auf „Download Family“. Ein Beispiel für Open Sans seht ihr im Bild. Rechts braucht ihr nichts auszuwählen oder kopieren. Wir brachen nur die Datei(en) aus dem Download, der nach dem Klick auf „Download Familiy“ erfolgt sein sollte.

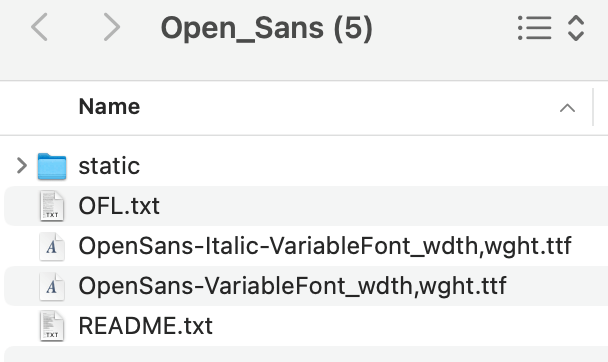
Die .Zip wird ausgepackt und wir haben jetzt so eine Struktur (siehe Bild)

Wollen wir also „Open Sans“ verwenden genügen uns die beiden .ttf Dateien. Die eine ist für alle regulären (geraden) Schriftgewichte (von dünn bis extrafett) und die mit dem „italic“ im Dateinamen enthält alle Schriftgewichte noch mal in kursiv. (Theoretisch kann der Browser auch aus einer regulären Schrift ein kursive Schrift machen, lass das aber nicht deinen Grafiker hören. Das sieht dann nämlich nur kursiv aus, ist aber nicht das was der Schriftdesigner sich unter kursiv vorgestellt hat.)
WordPress auf die Schriftdatei vorbereiten
Von Haus aus kennt WordPress eine Reihe von Dateitypen anhand der Dateiendungen. Alles andere lässt WordPress dich aus „Sicherheitsgründen“ nicht hochladen. Ein Versuch über „Medien“ und „Datei hochladen“ würde genauso scheitern wie der Versuch schon jetzt im Divi-Builder die Schrift einzubinden. Die Fehlermeldung „Du bist leider nicht berechtigt, diesen Dateityp hochzuladen.“ erscheint in diesem Fall.
Wir müssen also WordPress beibringen, dass eine .ttf Datei nicht gefährlich und sogar gewünscht ist. Dazu nutzte ich ein Plugin „WP Add Mime Type“ https://de.wordpress.org/plugins/wp-add-mime-types/ Mit „Mime Types“ wird beschrieben welche Dateiendung welchen Dateityp bedeutet. Einmal installiert und aktiviert haben wir jetzt unter „Einstellungen“ / „Mime type Settings“ unser Tool. Oben stehen schon einige Mime-Types die WordPress bereits kennt und ganz unten ist ein großes Eingeabefeld „Add Values“. Hier gebe ich immer ttf = font/ttf ein und drücke unten auf „save“. Die „Security Options“ über dem Eingabefeld habe ich so gelassen wie sie waren, sonst gibt es doch noch Probleme z. B. beim Upload. Bei mir sind alle Haken aus. Ist das erledigt kann mit dem Hochladen der Schriften begonnen werden. Das Plugin muss so lange aktiviert bleiben, bis alle Schriften hochgeladen wurden.
Hochladen der Schriften (Google Fonts) in DIVI
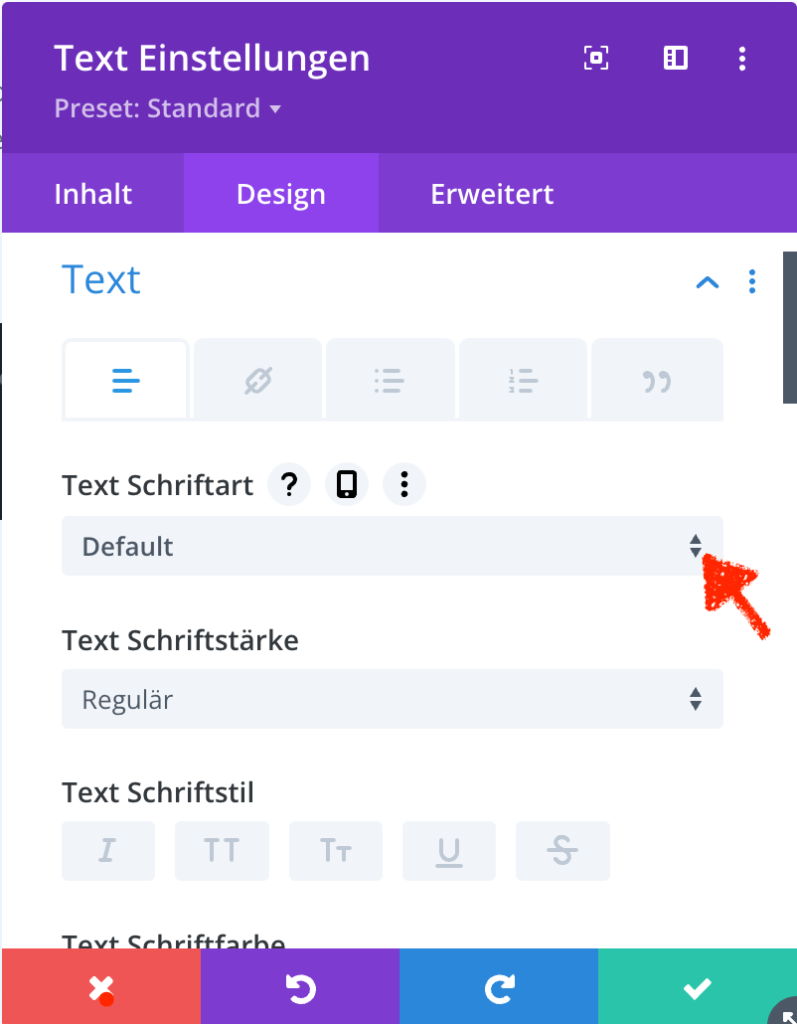
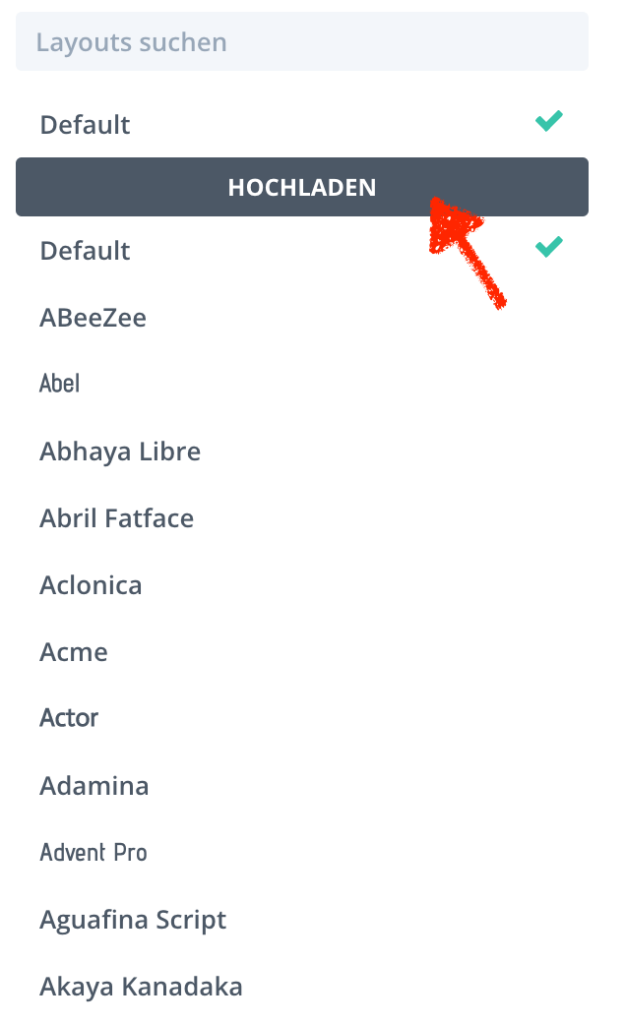
Jetzt gehen wir auf eine beliebige Divi-Seite die einen Textblock enthält und aktivieren den Divi-Editor (Divi-Builder). Danach gehen wir in die Einstellungen des Textblocks (=Zahnrad-Symbol) und dort auf den Tab „Design“. Hier im Bereich „Text“ auf „Schriftart“ klicken – die Schriftauswahl erscheint als Dropdown. Nun klicken wir auf den Button „Hochladen“ der in der Auswahlbox angezeigt wird. (siehe Bilder).


In der Dropdown Box auf den Button „Hochladen“ klicken.
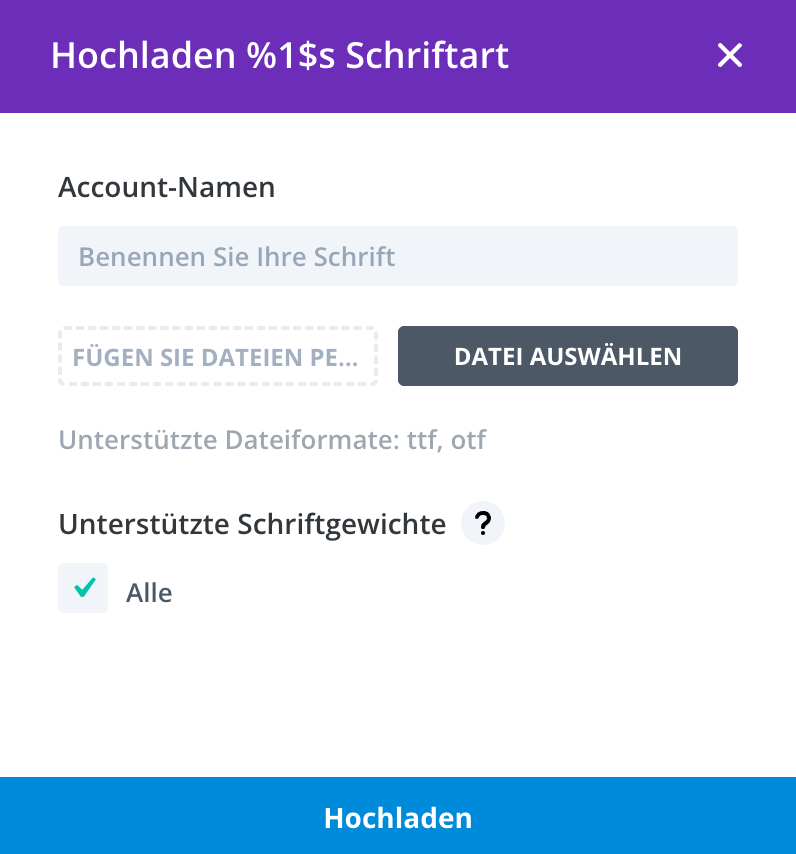
Jetzt erscheint diese Dialogbox „Hochladen Schriftart“ Lasst euch von der wirren Übersetzung nicht irritieren, hoffentlich kommt hiee bald mal eine Korrektur.

Oben in das Feld gehört jetzt der Schriftname hinein. Ich ergänze hier um „Regular“ um es von den Kursivschriftarten abzugrenzen. Ausserdem schreibe ich „lokal“ dahinter. Das in zwar unkonventionell, aber ich sehe dann immer gleich woran ich bin. Danach auf den Button „Datei auswählen“ drücken und die .ttf-Datei (nicht die .zip) hochladen.
Es sieht zwar anders aus, aber das System lasst nur eine Datei zu. Falls ihr keine variable Schriftdatei habt, müsst ihr den Prozess mit jeder Schrift wiederholen. Für diesen Fall gibt es unten die Checkbox „Alle“, die dann – sobald man den Haken entfernt – umschaltet und die Checkboxen für die einelnen Schriftgewichte (Fontweight) freigibt.
Der Text den ihr oben eingebt, dient dazu später den richtigen Font auszuwählen. Kryptische Bezeichnungen, die ihr euch nicht merken könnt helfen hier nicht weiter. Jetzt ist nur noch wichtig auf „Hochladen“ zu drücken – das wars. Wir wiederholen das mit der Fontdatei für kursive Schrift oder mit allen Einzelfonts.
Einschub aus der Praxis: DIVI Google Fonts lokal einbinden
Kleiner Einschub aus meiner Praxis: Ich habe festgestellt, dass manchmal bei den variablen Fontdateien ich die einzelnen Schriftgewichte nicht vernünftig ansteuern kann. Also mit dem Wahlkonopf „fett, normal, dünn…“ der unter der gewählten Schriftart steht. Der Support konnte das bisher nicht vernünftig beantworten. Wenn ihr den Fall auch haben solltet: Ich lade in dem Fall dann doch noch die einzelnen Schriftgewichte-Dateien hoch – die sind in der geladenen Schrift – Zipdatei meist im Unterordner „static“.
Lokalen eingebundenen Google Font auswählen
So, das Hochladen wäre erledigt. Jetzt gibt es zwei Optionen.
- Will ich Schiften eher automatisch und allgemein vergeben, wählen wir in allen Textboxen – so auch hier – nur „Default“ als Schrift aus. Die Schrift wird dann von der Voreinstellung im Customzier übernommen. (ich erkläre gleich wie das geht). Nachdem auf der Seite alle Texte auf „Default“ stehen, bitte speichern und den Editor verlassen.
- Will ich jede Textbox einzeln mit dem passenden Font versehen, dann bitte jetzt in allen Textblöcken die jeweils gewünschte Schriftart aus den eben hochgeladenen auswählen. Jetzt speichern und den Builder verlassen.
Abschließend für beide Schritte im Theme Cusomizer die lokalen Schriftarten voreinstellen. Dort stellen wir unter „Allgemeine Einstellungen“ / „Typografie“ je eine Schriftart für Überschriften (=Kopfzeile) und die Schriftart den ganzen Rest (=Hauptschriftart) aus. Jetzt klicken wir oben auf „Veröffentlichen“ und verlassen den Customzier über das „X“ oben links.
Google Fonts deaktivieren
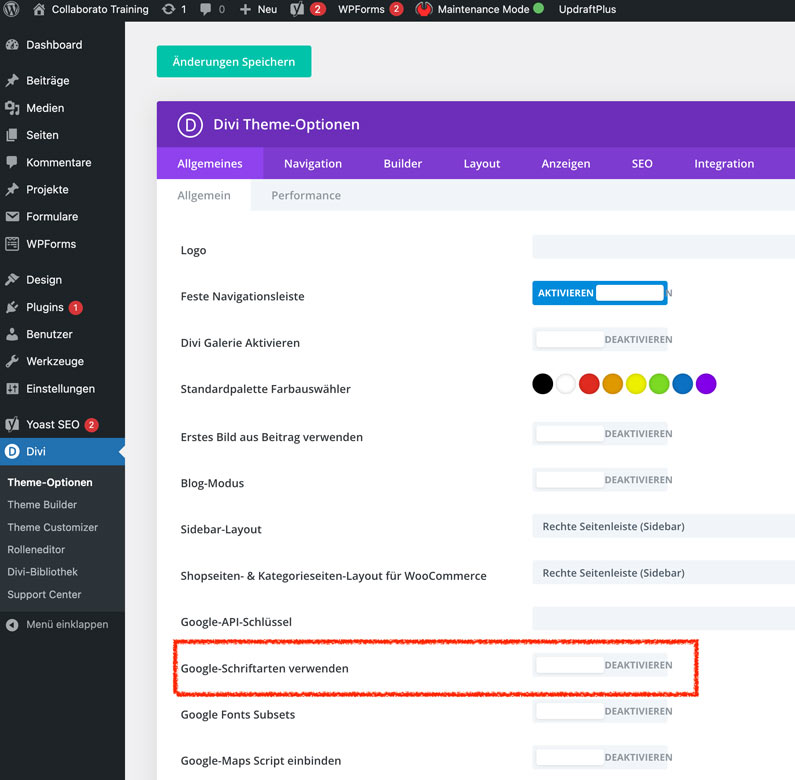
Ist das erledigt, können wir Google Fonts grundsätzlich abschalten. Das machen wir im Menü „Divi / Theme-Optionen“ im ersten Reiter „Allgemeines“ finden wir den Schalter „Google Schriftarten verwenden“ den wir ausschalten. (Der Screenshot zeigt den ausgeschalteten Zustand)

Ab sofort sind keine externen Google Fonts mehr verfügbar, wenn wir Schriften in den Designeinstellungen auswählen. Technisch läuft das Divi-Theme jetzt auf lokalen Fonts, also so wie wir uns das für den Datenschutz wünschen. Es ist aber ratsam, alle Seiten noch mal zu prüfen, und zu schauen, wo jetzt eine Schrift nicht wie gewünscht aussieht. Dort haben wir ggf. noch eine falsche Schrift eingestellt.
Viel Erfolg mit euerer Webseite. Fragen und Anregungen einfach in die Kommentare schreiben.
Über mich
Ich bin Günther A. Biebl und gebe WordPress-Seminare, erstelle Webseiten und unterstütze euch gerne mit euerer WordPress Webseite. Bei Fragen einfach melden.


10.000 Dank. Die beste, schnellste und aktuellste Anleitung, die es dafür gibt. Funktioniert sofort.
Danke für das Feedback. Freut mich.