Kommt Euch das bekannt vor: Die Webseite ist schon länger fertig, das Business läuft und auf einmal zickt irgendwas herum. Meist eine Kleinigkeit, aber auch Kleinigkeiten können große Auswirkungen haben, lästig sein und vor allem Zeit kosten.
Damit das Problem nicht offensichtlich vor allen Besuchern der Webseite passiert, wäre es klasse, solche Probleme frühzeitig zu erkennen und Ausfälle zu vermeiden, richtig? Es gibt ja schon seit gut zwei Jahren die Funktion „Website-Zustand“ in WordPress die uns zu Updates, entfernen nicht genutzter Plugins und Themes, update der PHP-Version und dergleichen ermahnt. (Im Backend unter dem Menüpunkt „Werkzeuge“ zu finden) Das ist natürlich eine gute Sache. Aber es gibt da noch ein System das nicht so offensichtlich ist: Fehlermeldungen bzw. Warnungen des Browsers oder Webservers.
Offensichtliche und verdeckte Probleme
Manche Probleme auf der Webseite sind offensichtlich – da stimmt was nicht, da sieht was komisch aus oder da ist eine Funktion kaputt, klar. Da hilft häufig ein Blick in die Fehlerconsole des Browsers. (Ich spreche nicht von 404 oder 500er-Fehlermeldungen im Browser, sondern „niedrigschwelligeren“ Meldungen.) In Chrome oder Firefox am Desktop ist das einfach: Rechte Maustaste im Browserfenster drücken, „Untersuchen“ anklicken und auf den Reiter „Console“ gehen. Jetzt die Seite neu laden oder den fraglichen Prozess auf der Seite durchführen und es sollte eine verwertbares Ergebnis kommen: Eine Fehlermeldung oder eine Warnung. (Dabei ist der Eintrag in Chrome: „DevTools failed to load source map“ zu ignorieren, der kommt so gut wie immer.)
Soweit, so gut. Aber was ist jetzt, wenn ein Fehler auftritt, wenn ich gar nicht dabei bin? Ein Nutzer ein Formular ausfüllt und im Prinzip zwar alles läuft, aber im Hintergrund ein paar „rote Fahnen“ gehisst werden, die sagen sollen, dass hier was nicht ganz korrekt ist? Es wäre doch gut, das früh zu erkennen, noch bevor wichtige Daten verloren gehen oder Funktionen unbrauchbar werden. In meinem Beispiel (unten) wären das Anmeldedaten für meinen Newsletter oder sogar die Anmeldung für meine WordPress Seminare.
WordPress Ausfall vermeiden: Logfiles auswerten
Für solche Fälle gibt es in der IT die Logfiles. Das sind separate Dateien, in die die Software alle Meldungen des laufenden Prozesses schreibt. Natürlich macht es keinen Sinn, diese Meldungen jedem Besucher der Webseite um die Ohren zu hauen und wirre Meldungen auszuspucken. Das ist der Grund warum ein normaler Besucher üblicherweise von so etwas verschont bleibt. Im Standardfall ist die Logfile-Generierung in WordPress sogar deaktiviert.
Es gibt die Möglichkeit, das reine generieren des Logfiles direkt in der wp-config.php zu aktivieren und dort eine Datei für die Speicherung anzugeben. Das hat den Nachteil, dass ich in diese Datei auch gelegentlich reinschauen muss. Ich weiss nicht wie das bei Euch ist, aber ich würde das vergessen. Ich bin ja meistens im Backend unterwegs und nicht auf Dateiebene.
Lösung per Plugin „Error Log Monitor“
Die Lösung dafür ist ein Plugin: „Error Log Monitor“ von Janis Elsts (https://de.wordpress.org/plugins/error-log-monitor/). Nach der Installation und Aktivierung, mochte es mich für Newsletter und Tracking gewinnen, was ich mit „Skip“ überspringen kann, oder per „Allow & Continue“ erlaube.

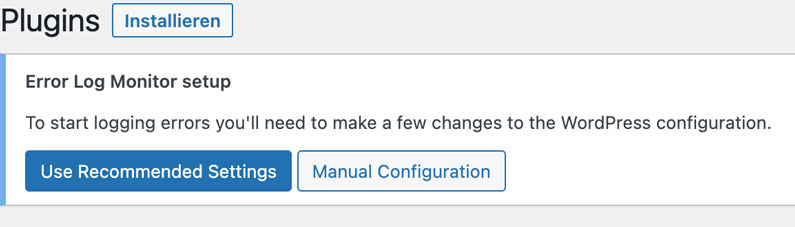
Danach befinden wir uns in der Liste der aktivierten Plugins und werden oben aber darauf hingewiesen, dass wir das Error Log Monitor Plugin noch konfigurieren müssen. Um es einfach zu haben, hier auf „Use Recommended Settings“ drücken. (Über „Manual Configuration“ gibt es mehr Einstellmöglichkeiten. Unter anderem kann man einstellen, wo das Logfile auf dem Server liegen soll. Das ist aus Sicherheitsgründen gar nicht schlecht, ich bleibe hier aber bei der einfachen Lösung. Die Anleitung liefert das Plugin auf englisch mit sobald man auf den Knopf drückt. Und: Falls Ihr jetzt „Recommended“ gedrückt habe und zu „Manual“ wollt: Einfach im Backend noch mal auf den Menüpunkt „Plugins“ klicken)

Etwas Code dann doch
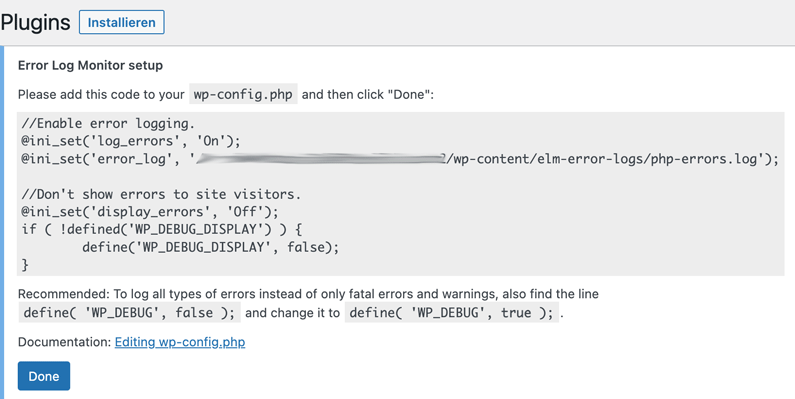
Nach dem Klick auf „Use Recommended Settings“ fordert es den Nutzer auf, ein paar Zeilen Code in die wp-config.php einzutragen und ggf. einen Eintrag anzupassen. Das geht am besten über einen FTP-Zugang. (Web-FTP im Backend des Providers oder z.B. die kostenlose Software „Filezilla“ mit den Zugangsdaten des Providers. (Aus Sicherheitsgründen empfehle ich euch bevor es weitergeht, ein Backup anzulegen – Veränderungen im Dateisystem können euer WordPress lahm legen und wir wollen ja Ausfälle vermeiden. Ein Option ist hier beschrieben: Backup per Updraft Plus)

Seid ihr per FTP eingeloggt, navigiert in das WordPress-Hauptverzeichnis, kopiert euch die wp-config.php auf den lokalen Computer (Bei Filezilla wird die Datei von der Server-Seite auf die andere mit dem lokalen Dateisystem gezogen.) Legt bitte zusätzlich eine Backup-Kopie der wp-config.php an, die unberührt bleibt, sollte was sein (Ausser ihr habt jetzt tatsächlich ein Backup, dann wäre das doppelt 😊). Jetzt öffnet ihr die lokale Datei in einem geeigneten* Editor.
Bearbeiten der wp-config.php
*Mit „geeignet“ ist keinesfalls Word oder ähnliches gemeint. Gemeint ist ein reiner Text-Editor oder auch ein Code-Editor. Also: MS-Editor (=Notepad unter Windows) oder Textedit (auf Mac). Oder wahlweise als Extraprogramme zum kostenlosen download: BB-Edit (Mac) oder Notepad++ (Windows). Jetzt kopiert Ihr den Code, den das Plugin vorsieht, an das Ende der Datei und speichert die veränderte Datei ab.
Eine Leerzeile darüber ist OK, dann wird es übersichtlicher. Für den Fall dass euch Fehlermeldungen und Warnungen nicht reichen, kann auch noch die Zeile „define( ‚WP_DEBUG‘, false );“ auf define( ‚WP_DEBUG‘, true ); gesetzt werden. Dann wird das Log aber schnell voll. Das macht für mich nur Sinn, wenn ich grade auf der Suche nach einem Fehler bin – für meine Frühwarnfunktion lasse ich das aber aus, also auf „false“. Sonst bekomme ich so viele Meldungen, dass die wirklichen Fehler unter den Meldungen begraben werden, befürchte ich. (Obwohl ich grade sehe, dass bei den Konfigurations-Einstellungen es eine Filteroption gibt, falls ihr die testet, lasst mir einen Kommentar da.)
Bitte keine weiteren Änderungen ohne Knowhow vornehmen – hier reagiert WordPress empfindlich. Danach wird die wp-config.php wieder hochgeladen und damit die bestehende Datei überschrieben und im Plugin (WordPress-Backend) der Vorgang bestätigt. (Button „Done“ anklicken“)
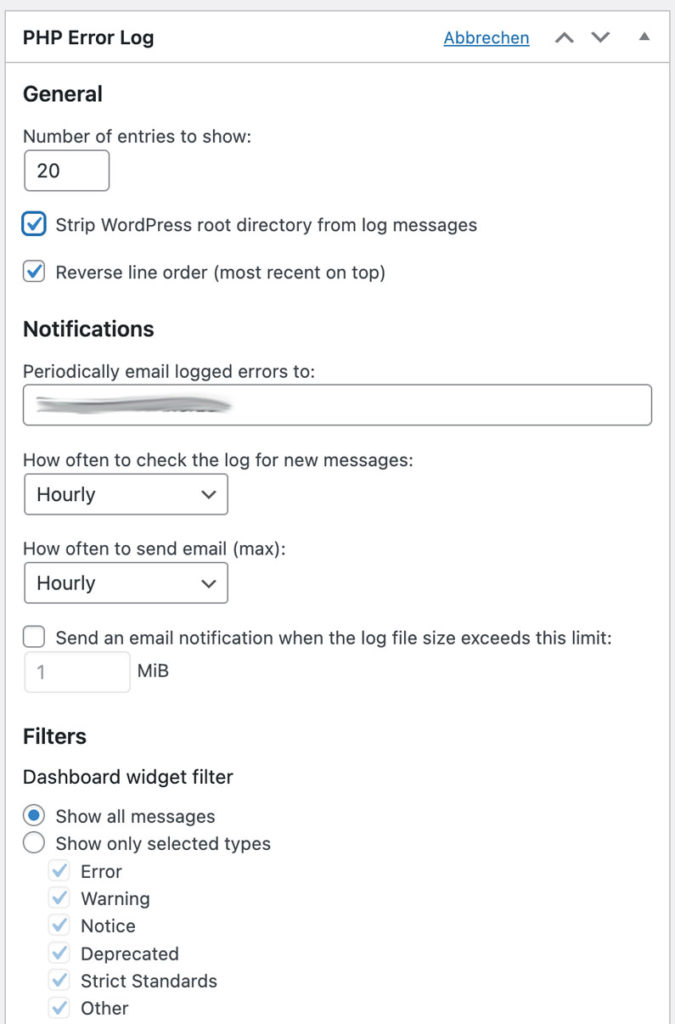
Hat alles geklappt, nimmt das Programm seine Arbeit auf. Es ist gibt jetzt eine neue Anzeige auf der Backend-Seite “Dashboard“ die zunächst leer ist – und idealerweise leer bleibt. Weitere Konfigurationen können über dieses Dashboard-Widget vorgenommen werden. Dazu mit der Maus über die Kopfzeile des Widgets fahren und „Konfigurieren“ anklicken.

Es gibt eine Funktion sich die Einträge über Mail senden zu lassen – die bei mir aber nicht funktioniert.

Meine Erfahrung damit: Es wurde beim Test recht schnell klar, dass das Plugin, das die Mailadresse über das Anmeldeformular für Seminare an die Newsletter-Software weitergibt ein Problem hat. Und das, obwohl alles (noch) sauber ankommt und funktioniert. Um welches Modul es sich handelt, war an dem Pfad zur problematischen Datei zu erkennen der in der Fehlermeldung angegeben ist. Daraufhin habe ich auch gesehen, dass für das Plugin seit 1 Jahr kein Update mehr herausgebracht wurde. Einen Fehlerreport habe ich an den Autor über die Plugin-Support-Seite auf WordPress.org zwar gesendet, dort gibt es aber seit einiger Zeit kaum noch Rückmeldungen. Sprich: Früher oder später muss ich das Plugin ersetzen. Was sich gut trifft, denn ich wollte ja ohnehin ein Veranstaltungsplugin ausprobieren.
Letzte Worte zum Thema „Sicherheit“: Neben diesem Tool gibt es zusätzlich für Sicherheitslücken das sehr gute Sicherheitsplugin „iThemes Security“ das Sicherheitslücken frühzeitig anzeigt und inzwischen auch in der kostenlosen Version einen automatischen Scan auf und 2-Faktor Anmeldung anbietet.
Über mich
Ich bin Günther A. Biebl und gebe WordPress-Seminare und unterstütze Unternehmen dabei Ihre WordPress Webseite selbst zu erstellen und eigenständig zu publizieren. Bei Fragen einfach melden.
Headerbild: von Rudy and Peter Skitterians auf Pixabay