Wäre das nicht super: Mit dem kostenlosen Plugin Polylang auch Medieneinträge wie Logos oder Headerbilder auszutauschen? Klar, aber am Anfang stand ein „Nein, geht nicht mit Polylang“. Das habe ich im offiziellen Supportforum bei WordPress.org kassiert. Später habe ich die Macher hinter Polylang auf der WCEU 2019 in Berlin getroffen. Dort wurde ich auf diesen Artikel hingewiesen. Und es kam der Hinweis Polylang sei WPML kompatibel. Die Basics findet Ihr im verlinkten Artikel. Wie das dann auch mit weiteren Bildern funktioniert – am Beispiel des Divi Logos – steht hier unten. Eine Warnung vorab: Es wird leider etwas komplizierter als meine sonstigen Praxisberichte und erfordert einen Blick in die WordPress-Datenbank und einen FTP-Upload. Sollte das nicht Euer Fall sein: Das kostenpflichtige Plugin WPML soll das auch können – dann hoffentlich direkt aus dem WordPress Backend heraus.
Logo tauschen, kein Problem?
Zuhause habe ich mir den besagten Artikel angesehen und auf einem Testsystem nachgebaut. Also FTP-Programm angeworfen und auf dem Server ein Verzeichnis „polylang“ unterhalb von „wp-content“ erzeugt. Dort hinein eine Datei mit Namen „wpml-config.xml“ und diesem Inhalt dort abgelegt:
<wpml-config>
<admin-texts>
<key name='theme_mods_twentytwelve'>
<key name='header_image' />
</key>
</admin-texts>
</wpml-config>
Und tatsächlich: Wenn ich das selbe Theme verwende (Twenty Twelve) und das Headerbild ansprechen möchte klappt das. Easy, dachte ich noch, aber dann kam es anders. Als ich versucht habe das Gelernte auf das Divi Logo anzuwenden ist gar nichts passiert. Es sind einfach keine zusätzlichen Felder unter „Sprachen“/“Zeichenfolgen-Übersetzungen“ aufgetaucht. (zum Glück ist unten rechts auf der Seite ein Zähler, dann sieht man den Misserfolg wenigstens gleich.)
Welcher String war das doch gleich?
Mit den üblichen Methoden wie Browser-Debugger oder studieren des Quellcodes dachte ich, kann ich den richtigen String für die vierte Zeile herausfinden – und die dritte Zeile ist dann einfach „theme_mods_Divi“. Ja, oder? Falsch. Die beiden Werte kommen nicht aus dem HTML oder dem CSS, nein. Die stehen in der Datenbank!
Ab jetzt (vorher auch schon) auf eigene Gefahr, bitte macht ein Backup vorher. Es gibt keinen Grund etwas in der Datenbank zu ändern. Wir lesen nur.
WordPress Datenbank, Divi Optionen

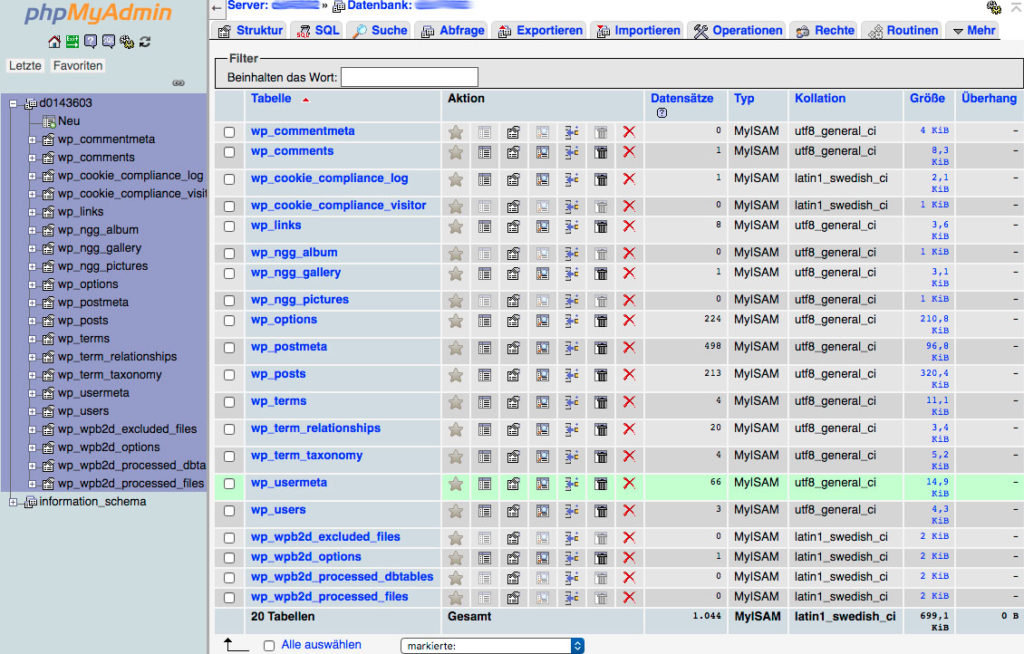
Also schnell den phpMyAdmin angeworfen und die Datenbank untersucht. Das sollte über das Webspace-Verwaltung beim Provider unter „Datenbanken“ zu finden sein.
Es gibt in der Tabelle „wp-options“ tatsächlich einen Eintrag (unter den mehr als 200 Einträgen, nach vorne blättern nicht vergessen) „theme_mods_Divi“. Der enthält aber genau gar nichts was nach „Logo“ klingt. Hier hätte es also im Standard sein sollen, aber wo hat Elegantthemes den Eintrag versteckt?
Mein Trick: Eine Datei mit einem eindeutigen Namen als Logo im Backend unter „Divi“/“Theme-Optionen“ einstellen & speichern. Im nächsten Schritt diesen Dateinamen in der Datenbank suchen. PhpMyAdmin bietet dafür oben den Menüpunkt „Suche“ an. Dateiname einfüllen, unten noch die Tabelle „wp-options“ auswählen und suchen lassen.
Hinweis: Diesen und andere Tipps bekommt Ihr automatisch wenn Ihr meinen Newsletter bestellt.
Gesucht, Gefunden!
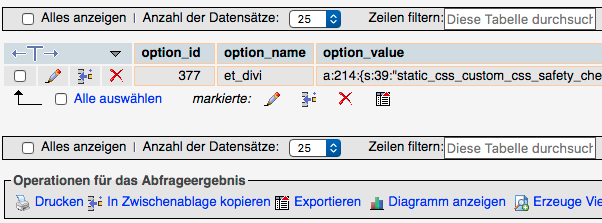
Jetzt sollte sich die Suche mit einem Treffer melden. Noch kurz auf „Anzeigen“ klicken und wir haben den ersten gesuchten Wert unter „option_name“ stehen. Im Fall des Divi Themes ist das „et_divi„!

Als nächstes kopieren wir uns den Eintrag des Feldes. Dazu auf den Inhalt unter der Überschrift „option_value“ doppeklicken, den gesamten Inhalt markieren (Strg+a) und kopieren (Strg+c). Dann ESC drücken um dieses Bearbeitungsfenster ohne Bearbeitung zu schließen. (Wichtig!).
Sobald wir den Inhalt der Zwischenablage in einem Editor geladen haben können wir noch mal nach dem Bildnamen suchen und haben einen Treffer. Direkt (zumindest fast) davor in dem unleserlichen Kauderwelsch steht jetzt divi_logo – und das ist der zweite Wert. Heureka.
Gleich klappt das mit dem Divi Logo
Sobald wir jetzt unser beiden Werte in unsere wpml-config.xml auf dem Server wie folgt eingetragen haben, erscheint unter „Sprachen“ / „Zeichenfolgen-Übersetzungen“ ein zusätzlicher Eintrag.
<wpml-config>
<admin-texts>
<key name='et_divi'>
<key name='divi_logo' />
</key>
</admin-texts>
</wpml-config>
Das war der schwierige Teil, ab jetzt wird es einfacher: Im WordPress Backend zunächst alle Logos in allen Sprachversionen unter „Medien“ hochladen. Die URL der Logos merken / kopieren. Den Link findet Ihr wenn Ihr nach dem Upload auf das kleine Vorschaubild in der Mediathek klickt. Dort steht er unten rechts unter „Link kopieren“.
Diese Links werden jetzt in die neue Felder unter „Sprachen“ / „Zeichenfolgen-Übersetzungen“ eingetragen (bzw. das Standardlogo das da jetzt drinsteht damit überschrieben.) Jetzt könnt Ihr das Ergebnis testen: Bei jeder Seite und jedem Blogbeitrag wird jetzt das Logo angezeigt, das seiner Spracheinstellung entspricht. (Das findet ihr unten rechts bei den Dokumenteneinstellungen der Seite / des Beitrag, nachdem Polylang installiert und über das Menü „Sprachen“ die benötigten Sprachen angelegt wurden)
Klappt das bei euch auch? Habt ihr Fragen? Hinterlasst mir einfach einen Kommentar. Wenn ich euch bei der Umsetzung für andere Felder oder Themes helfen kann, einfach melden.
Über mich
Ich bin Günther A. Biebl und gebe WordPress-Seminare und unterstütze Unternehmen dabei ihre WordPress Webseite selbst zu erstellen und eigenständig zu publizieren. Bei Fragen einfach melden.