Inhalt
Aufbau Portfolio
Aufbau Ubud Startseite
Seiten und Beiträge
Fazit
Hintergrund
Ubud ist ein WordPress Theme das sich an Fotografen wendet. Denkbar wäre es auch für Künstler oder Designer die einfach Ihr Portfolio darstellen wollen. Da es nicht viele Optionen hat, ist die Einrichtung schnell gemacht und man wird als Benutzer nicht mit vielen Optionen verwirrt. Das liegt aber auch daran, dass das Theme wohl schon etwas älter ist – das merkt man manchmal im Backend beim Vergleich mit der Dokumentation.
Der Look auf dem Frontend ist immer noch frisch – aber eben auch nicht so flexibel wie man das von anderen Themes vielleicht gewohnt ist. Man muss aber auch sagen, dass 12 Euro für das Theme nicht viel Geld ist. Kurz: Man bekommt was die Demoseite zeigt, aber auch nicht mehr. Ich habe hier die Version 1.0.5. unter WordPress 5.0.2 getestet.
Aufbau Ubud Portfolio
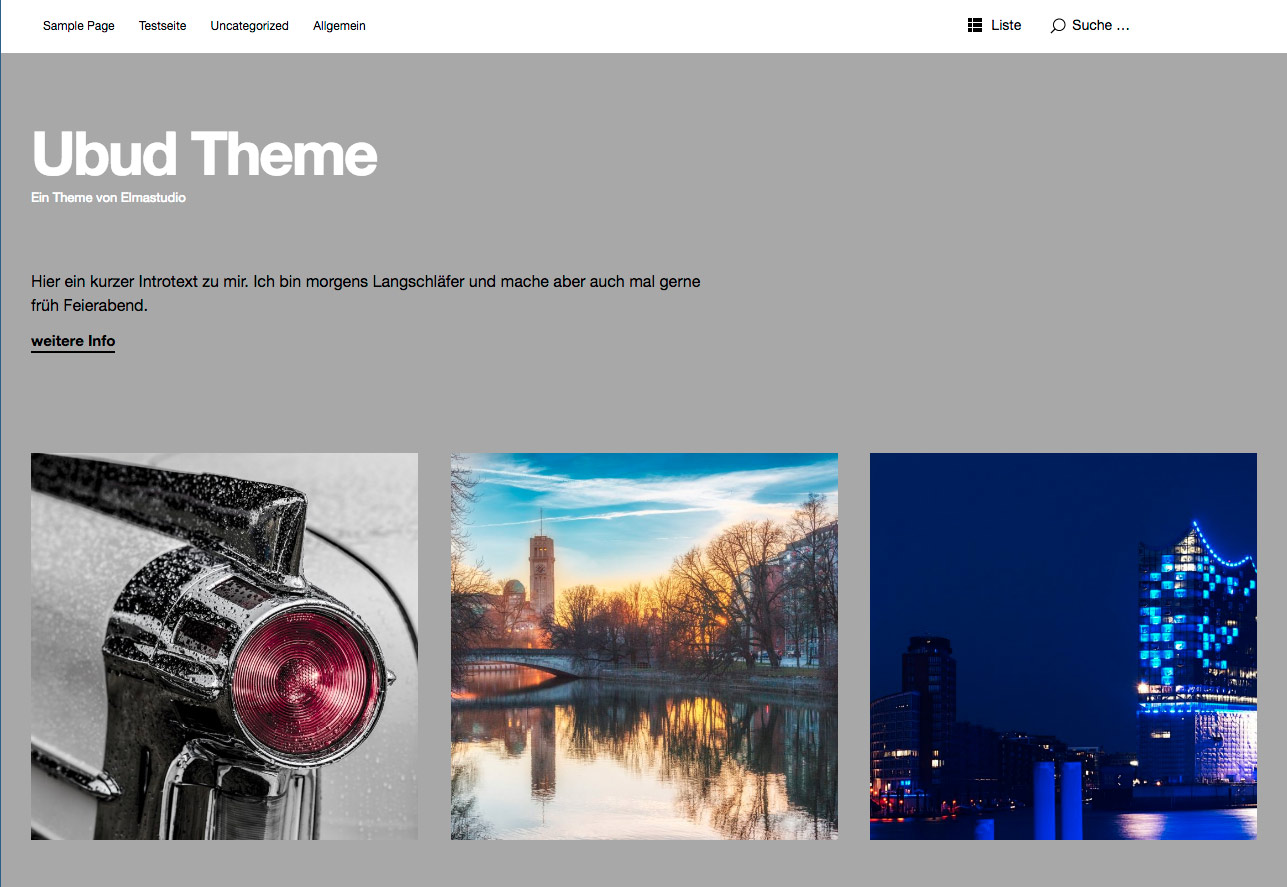
Die Theme Einstellungen werden komplett über den Customizer eingestellt. Die Bilder für die Kacheln kommen aus den Beiträgen und dort von den Beitragsbildern. Diese müssen mindestens 970px breit sein sonst werden sie nicht auf die richtige Größe zugeschnitten. Sind schon Beiträge veröffentlicht, empfiehlt das Handbuch die Vorschaubilder über das Plugin „Regenerate Tumbnails“ neu zu erstellen. Es ist also sinnvoll hier einige Beiträge mit Beitragsbildern einzustellen, sonst kann man wenig von dem Design des Themes sehen. Auch muss jeder Beitrag ein Beitragsbild bekommen – sonst sieht man nur ein weißes Rechteck in der Übersicht. Angenehm ist: Werden keine Kategorien angegeben (bzw. die Standardkategorie entfernt) oder die Kommentarfunktion deaktiviert – wird auch nichts angezeigt. Manche Templates haben ja den die Eigenheit überall „Kommentare geschlossen“ schreiben zu müssen.
Die Kacheln können über den Customizer unter „Theme Optionen“ angepasst werden. Es sind bis zu fünf Spalten einstellbar. Ausserdem ist das Seitenverhältnis der Bilder einstellbar: Qadratisch, Querformat oder Hochformat. Das gilt dann immer für alle Bilder. Haben die Beitragsbilder also nicht das gleiche Seitenverhältnis wie in der Übersicht, werden die Bilder automatisch zugeschnitten.

Screenshot Ubud Theme von Elmastudio. Verwendete Fotos: Pixabay
Fährt der User mit der Maus über die Bilder wird der Titel der Beitrags und das Publikationsdatum eingeblendet. Falls Kommentare im Beitrag erlaubt sind kommt auch noch ein Hinweis darauf. Zur Darstellung wird das Bild mit einem transparenten weißen oder schwarzen Overlay versehen und die Schrift dann jeweils in der Kontrastfarbe dargestellt. Ob Hell oder Dunkel gewählt wird ist für alle gemeinsam im Customizer einstellbar. Dieses Verhalten wird für Tablets und Handys anders realisiert: Der Text steht unter dem Bild. Text wird aber hier nicht dargestellt – ausser der User klickt auf den Button „Liste“ im Menü.
Dieser Portfolio-Look ist auch für die Kategorieseiten und sogar die Suchseite hinterlegt. Falls man also auf ein Unterkategorie seines Portfolios verlinken will kann man das einfach tun in dem man die Kategorien in das Menü hinzufügt oder vom Text aus auf die Kategorieseite verlinkt. Über der Kategorie-Übersicht kann auch noch der Kategorie-Text aus dem Backend-Bereich „Beiträge“ / „Kategorien“ stehen. Auf diese Weise gibt es ein erstaunlich konsistentes Layout für die Übersichtsseiten. Über den Customizer kann auch die Hintergrundfarbe geändert werde. Das sieht als Hintergrund zu den Bilder vielleicht gut aus – ist aber dann überall so – auch in allen Beiträgen und Seiten. Da die Schrift fix mit schwarz definiert ist, sind allzu dunkle Hintergründe nicht sinnvoll.
Aufbau Ubud Startseite
Fängt man oben an, gibt es zunächst ein Menü. Das Aussehen des Menüs kann man über den Customizer nicht beeinflussen. Es bleibt immer schwarzer Text auf weißem Hintergrund. Dazu kommt die Option für den User die Ansicht auf Listenansicht umzustellen und die Suche. Gerade den Punkt mit der Listenansicht habe ich nicht so ganz verstanden. Drückt der Nutzer drauf, hat man eher eine Blog oder Magazin-Ansicht. Über die Theme Konfiguration kann das nicht deaktiviert werden. Ein cooles Feature gibt es aber noch: Man kann das Menü fixieren wenn der User scollt. Leider ist die Funktion irreführend beschriftet: Im Customizer unter „Theme optionen“ die „Sidebar“ auf „fixed“ stellen.
Unter dem Menü ist optional Platz für ein Headerbild. Das wird dann aber immer angezeigt – auch auf den Beitragsseiten über dem Beitragsbild. Das Headerbild ist nicht als Silder ausgelegt und kann nicht mit einem Textoverlay oder Button versehen werden wie das heute häufig verwendet wird.
Direkt darunter steht der Titel der Seite und der Untertitel. Der Untertitel kann separat ausgeblendet werden. Ausserdem steht im Handbuch etwas darüber wie man ein Logo anstatt des Seitentitels einfügt – das klappt leider nicht. Der Menüpunkt unterhalb von Design ist im Backend einfach nicht vorhanden. Da auch die Schriften vom Theme aus nicht angepasst werden können – hat man also nur den Titel-Schriftzug und ggf. den Untertitel als Darstellung der eigenen Marke. Vielleicht wird das ja noch behoben, aktuell ist es jedenfalls so. Die Schriftfarbe im Header kann immerhin angepasst werden.
About Header Widgetbereich
Nächstes Element ist der „About Header Widgetbereich„. Hier darf nur ein mitgeliefertes Widget rein: „About (Ubud)“ – alles andere muss raus. Damit kann man einen kurzen Startseitentext verfassen der optional noch aufgeklappt werden kann. Will man ein Bild einfügen kann man das nicht direkt. Man muss erst das Bild über „Medien“ im Backend hochladen, sich aus der Detailansicht des Bildes die URL kopieren und die Pixel-Maße aufschreiben. Dann zurück in das Widget und die Daten eingetragen.
Danach kommen die Portfolio-Kacheln wie oben beschrieben. Darunter gibt es vier Footerbereiche die auf einer separaten Farbfläche sehen können. Es passen also vier Spalten von Widgets nebeneinander. Darunter steht der „Social Links Footer Widgetbereich“ hier bitte das das mitgelieferte Widget „Social Links (Ubud)“ einfügen. Klappt man das Widget auf, kann man aus 26 sozialen Netzwerke auswählen und Links eintragen. Angenehm ist hier, dass neben den große internationalen Netzwerken an Xing gedacht wird und auch ein paar Fotografennetzwerke mit dabei sind.
Der Copyright-Hinweis ganz unten kann einfach über den Customzier bei „Theme Optionen“ überschrieben werden.
Die Seiten und Beträge
Für Seiten gibt es neben der normalen Vorlage auch eine für volle Breite – Beitragsbilder werden hier generell nicht angezeigt. Bei Beiträgen gibt es keine weiteren Layoutvarianten. Oben kommt das Beitragsbild und darunter nach rechts eingerückt der Text. Es gibt ein paar Shortcodes für Spalten, Buttons und Kästen – aber die Codes für Spalten sind seit Gutenberg ja obsolet. Bei allen andern muss man im Gutenberg-Editor etwas aufpassen, dass man nicht die Entertaste betätigt – sonst hat man den zweiten Teil des Codes schon im nächsten Block. (Shift-Enter geht aber) Es gibt im Customzier die Option „Zeige Teilen-Buttons auf Einzel-Artikeln“ – hier scheint aber nichts zu passieren. Am einfachsten also ein eigenes Plugin für Sharing-Icons verwenden z.B. die Icons von Shariff Wrapper.
Fazit für Ubud WordPress Theme
Ein nettes kleines und günstiges Theme, das schnell eingerichtet ist. Es hat nicht die Funktionsvielfalt aber auch nicht die Komplexität brandneuer Themes. Wenn man den Look mag und viele gute Bilder hat ist man mit Ubud bestimmt gut beraten.
Hintergrund dieses Artikels
In meinem WordPress-Newsletter Q3/2018 habe ich nach einem Theme zum Testen gefragt. Herausgekommen ist das einfache Fotografen / Blogger-Theme Ubud von Elmastudio, das ich deshalb hier ausprobiert habe. Es gibt keine kommerzielle Verbindung zwischen mir und Elmastudio, ich verweise aber seit langem in meinen Seminar-Handouts auf diesen Anbieter und das Theme Yoko hat mir in der Vergangenheit gute Dienste geleistet als simples, kostenloses und schnell einzurichtendes Business-Theme, das ich früher oft empfohlen habe – danke dafür – heute verwende ich aber andere Themes mit frischerem Look als Einsteigerthemes.
Über mich
Ich bin Günther A. Biebl und gebe WordPress-Seminare und unterstütze Unternehmen dabei Ihre WordPress Webseite selbst zu erstellen und eigenständig zu publizieren. Bei Fragen einfach melden.